上海迅饶发布WEB在线版组态编辑器
1. 支持在线WEB编辑器的产品型号如下:
WEB组态网关:
HMI2004-Lite
HMI2004-ARM
HMI2004-ARM-4G
HMI2004-ARM-WIFI
HMI2004-A9
HMI2004-A9-4G
WEB组态触摸屏:
I7-1031(经济型电容屏)
W7-1041
W7-1041C(电容屏)
W7-1041-4G
W10-1041
W10-1041-4G
W15-1041
2.快速开始(以W7-1041工程为例)
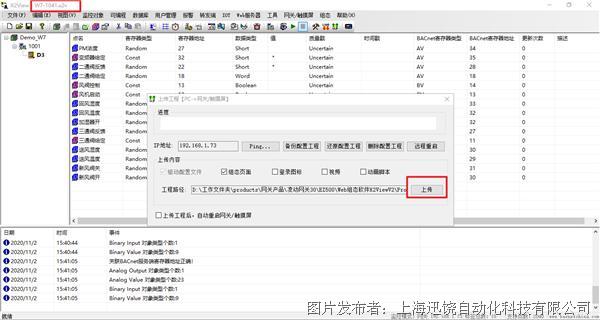
将X2View软件下的示例工程W7-1041上传到网关或者触摸屏中,本教程使用的网关IP地址都是出厂默认的地址192.168.1.88

然后用浏览器打开web版组态编辑软件,输入http://192.168.1.88/editor.html
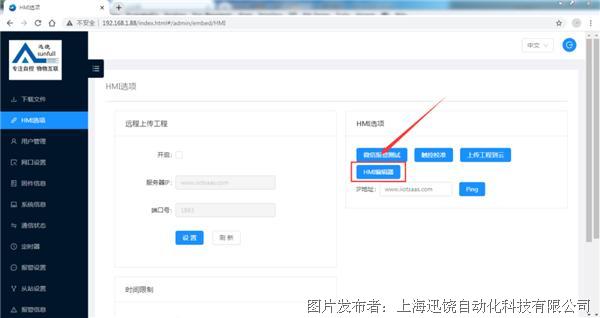
或在网关后台点击HMI编辑器

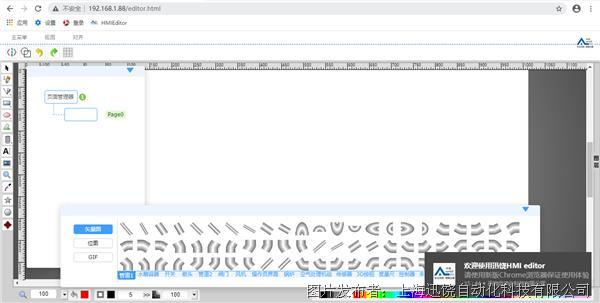
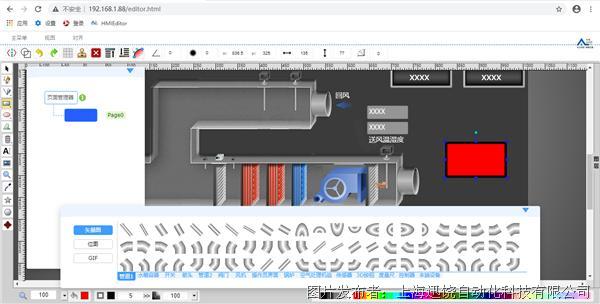
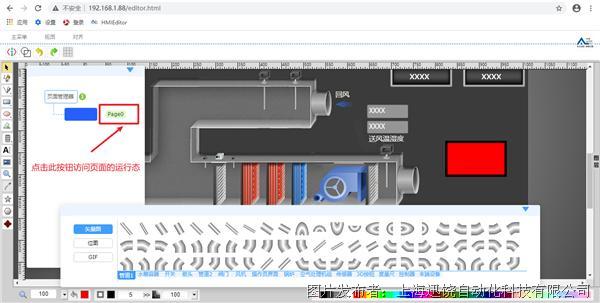
打开编辑器如图:

从上图中可以看出,欢迎界面包括四部分,第一部分是中间的画布,第二部分是左边的页面管理器,第三部分是下边的图库界面,第四部分是右下角的温馨提示。
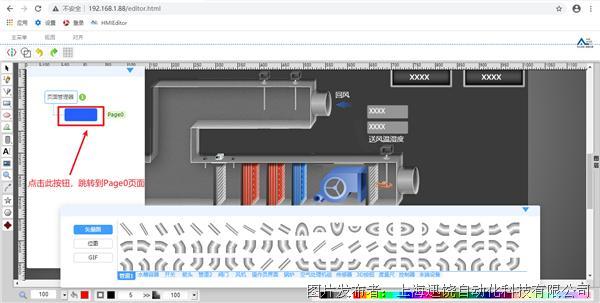
之前我们上传了一个示例工程,就是页面管理器中Page0页面,我们现在可以将Page0页面加载到画布中进行编辑显示。

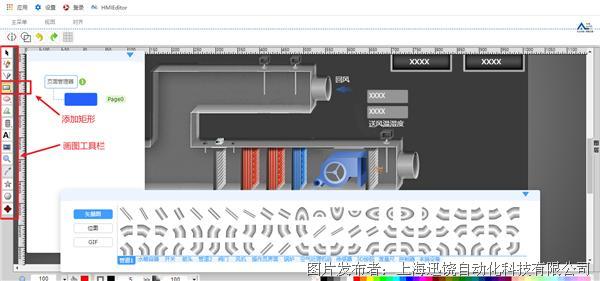
现在Page0页面已经加载到画布中,我们可以针对这个页面的内容进行修改,可以先添加一个矩形,如下图所示,选中最左边的矩形框,然后在画布中拖拽

矩形框就加载到画布中来了,针对添加的矩形,我们可以自由设置透明度,颜色,边框等等属性。

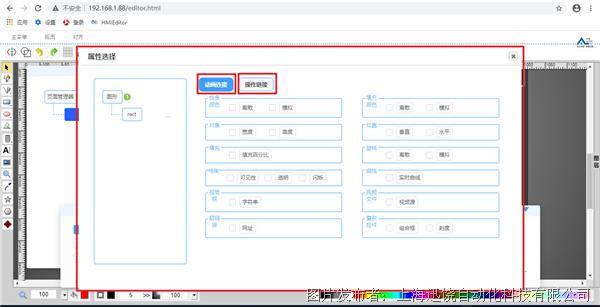
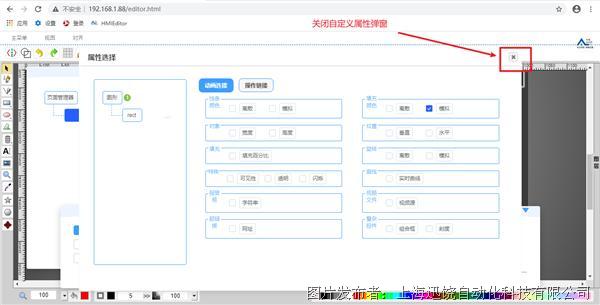
双击矩形元素,可以弹出自定义属性选项,此部分与迅饶X2View软件内置的HMIEditor软件功能一样,详细使用可参考X2View软件下的help文件夹,里面的HMIEditor-Ch.pdf文档。

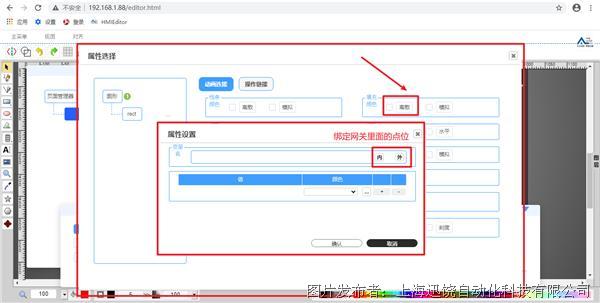
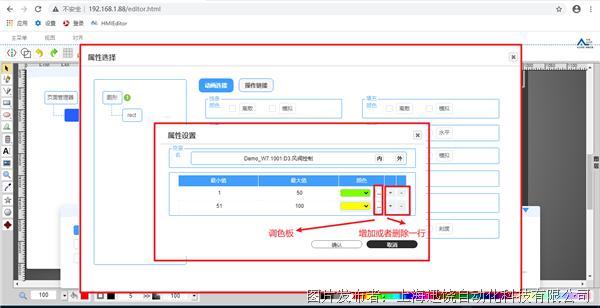
此教程中,我们可以设置部分属性来属性此软件的使用,如下图所示,我们设置填充颜色,模拟属性。

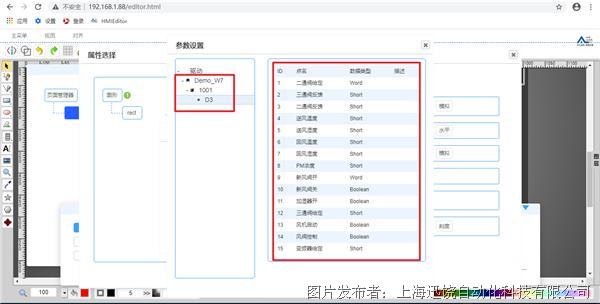
点击外部变量,选择自定义的点位,双击右侧具体点位的名称即可选中当前点位。

绑定完了具体的点位后,设置其他属性,完整的属性配置如下所示,配置完了点击确定按钮,然后关闭自定义弹窗。


我们现在增加了一个矩形框,然后绑定了对应的点位,上面的操作都是编辑态,现在我们来尝试在运行态的时候,一切功能是否正常。
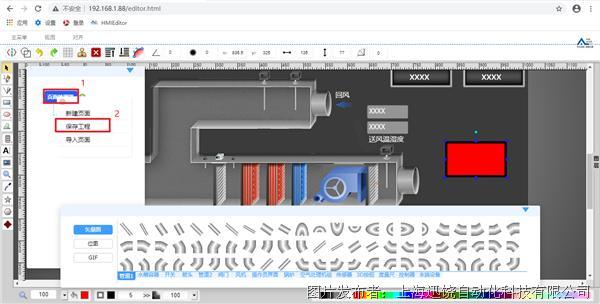
首先,应该将画布中的内容保存到页面中,鼠标右键页面管理器,然后点击保存工程,如下图所示:

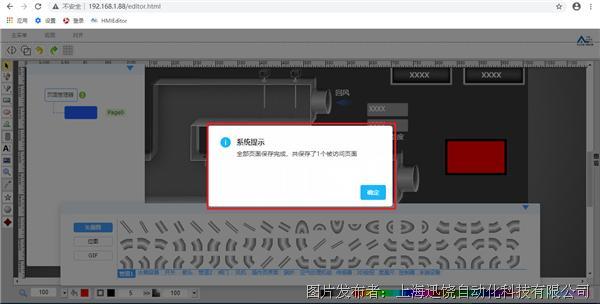
保存成功后,页面会弹出成功提示,点击确定按钮关闭提示。

然后,点击页面管理器中的Page0按钮,访问页面的运行态。

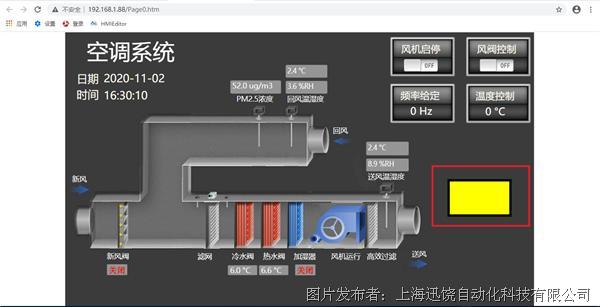
可以在浏览器中看到我们刚刚修改的内容已经生效。

就这样,我们实现WEB功能的简单编辑。
备注:需要详细说明书,可直接联系本公司人员。
提交
使用HTTPS_AMAP_Weather驱动集成高德天气数据
如何用500元购买HMI1004-ARM(Scada)?
uSaaS能源管理软件安装步骤
迅饶能源管理软件本地版简介
把Windows打造成一个NTP时间同步服务器,为网关提供校时服务








 投诉建议
投诉建议