- 关键词: 紫金桥;组态软件;监控系统;自由报表;鼠标
- 摘要:关键词:紫金桥;组态软件;监控系统;自由报表;鼠标 自由报表是紫金桥监控组态软件提供的功能强大、使用灵活的报表工具,具有自由合并、拆散单元格、设置位图、各种鼠标动作、关联实时数据库和关系数据库等功能,可通过脚本动态设置各种属性或统计相关数据。
自由报表是紫金桥监控组态软件提供的功能强大、使用灵活的报表工具,具有自由合并、拆散单元格、设置位图、各种鼠标动作、关联实时数据库和关系数据库等功能,可通过脚本动态设置各种属性或统计相关数据。
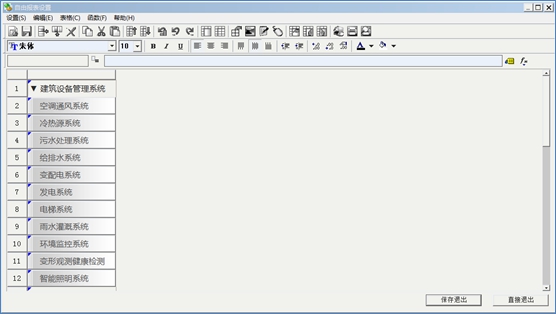
自由报表的主要功能是实现各种生产报表和统计报表,根据报表的灵活属性也可以实现其他的一些功能,比如说可以自由收缩的界面导航功能,运行效果如下图1和图2红色区域所示。

图1

图2
自由收缩导航功能用自由报表是怎么具体实现呢?
首先,进入开发界面新建一个自由报表,然后打开报表,根据画面的多少设置报表的行,根据画面的名字设置表格里边的文字内容,设置如下图3所示。

图3
收缩功能是通过节点按钮鼠标按下里边的脚本来进行控制实现的。实现此功能的关键点是控制每行的高度,报表设置高度的函数是SetRowHeight。
说明:设置某一行的高度。
格式:SetRowHeight (nRow, nHeight)
返回值:整型,0表示失败,1表示成功。
参数:
nRow,整型,指明的行序号。
nHeight,需要设置的高度。范围(6—500)像素。
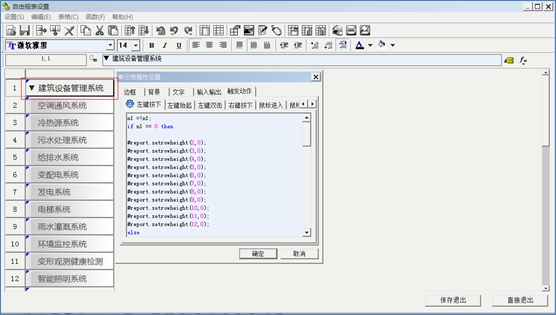
此示例里边主要有5个节点脚本,以“建筑设备管理系统”节点按钮为例,
如下图4所示。

图4
每个节点按钮建立一个窗口变量,通过窗口变量的1和0之间的变化触发脚本。变量为1,显示此节点按钮下的根按钮(即指定根按钮的行高度为非零的定值),其他根按钮隐藏;变量为0,隐藏此节点按钮下的根为按钮(即指定根按钮的行高度为0)。脚本如下所示:
n1 =!n1;
if n1 == 0 then
#report.setrowheight(2,0);
#report.setrowheight(3,0);
#report.setrowheight(4,0);
#report.setrowheight(5,0);
#report.setrowheight(6,0);
#report.setrowheight(7,0);
#report.setrowheight(8,0);
#report.setrowheight(9,0);
#report.setrowheight(10,0);
#report.setrowheight(11,0);
#report.setrowheight(12,0);
else
n2=0;
n3=0;
n4=0;
n5=0;
#report.setrowheight(2,34);
#report.setrowheight(3,34);
#report.setrowheight(4,34);
#report.setrowheight(5,34);
#report.setrowheight(6,34);
#report.setrowheight(7,34);
#report.setrowheight(8,34);
#report.setrowheight(9,34);
#report.setrowheight(10,34);
#report.setrowheight(11,34);
#report.setrowheight(12,34);
#report.setrowheight(14,0);
#report.setrowheight(15,0);
#report.setrowheight(16,0);
#report.setrowheight(17,0);
#report.setrowheight(18,0);
#report.setrowheight(19,0);
#report.setrowheight(20,0);
#report.setrowheight(22,0);
#report.setrowheight(23,0);
#report.setrowheight(24,0);
#report.setrowheight(26,0);
#report.setrowheight(27,0);
#report.setrowheight(28,0);
#report.setrowheight(30,0);
#report.setrowheight(31,0);
#report.setrowheight(32,0);
#report.setrowheight(33,0);
#report.setrowheight(34,0);
#report.setrowheight(35,0);
#report.setrowheight(36,0);
Endif
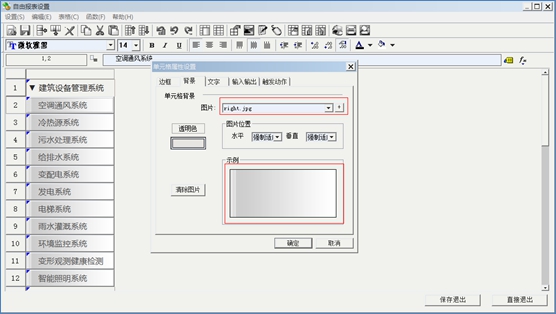
也可以通过在根按钮表格里边导入图片美化整个导航界面,如下图5所示。

图5

至此通过自由报表做的导航功能就实现了,界面简洁,友好。
有任何关于组态软件的技术问题或需要更多的技术资料,可以在微信(微信号:Realinfo)留下联系方式或者到http://www.realinfo.cc/交流论坛里提出,我们将及时为您解答。

手机扫描二维码分享本页

工控资讯APP 安卓版下载

工控资讯APP IOS版下载
| 评价: | 一般 | ||